What I Learned
Sticking to my design process served me well in the implementation of this application. The project was an excellent experience in terms of honing my UX/UI design, visual design, and branding skills. Mistakes (such as initially not following the Material Design Guidelines for Android closely enough) were made, but I am proud of my final design! I successfully took criticisms from my mentor and (most importantly) users and translated them into actionable changes in the application. Following are some of my major takeaways.
Patience in visual design/branding process
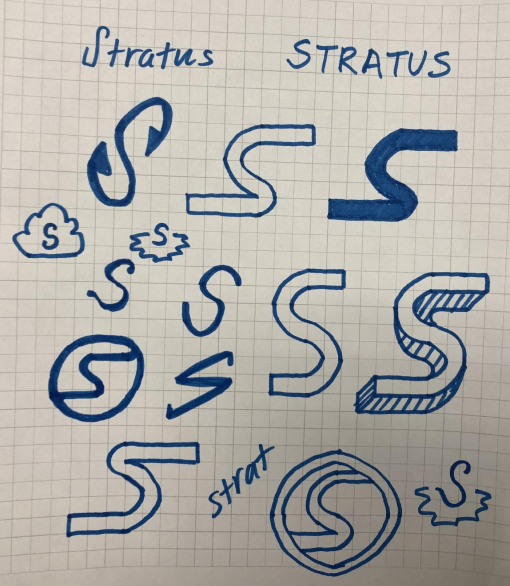
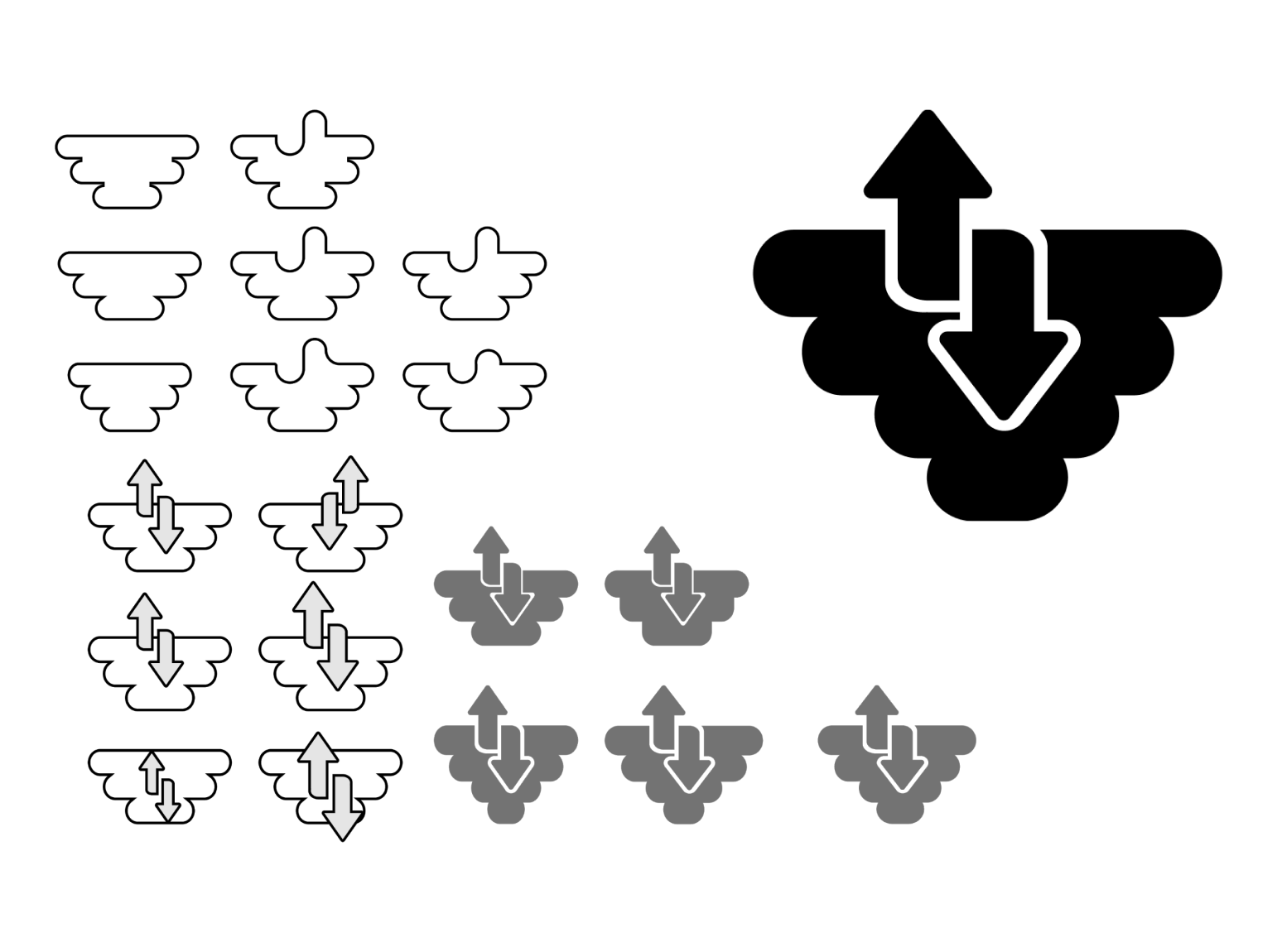
“You can’t rush art!” - Old Guy in Toy Story 2. While this quote is true in many ways, we also live in a world of deadlines where things must get done. But the importance of being patient in creating a brand still stands. Items such as my logo for this project went through several iterations, and if I had just gone with the first idea I had, I don’t think the final product would have been as strong. It’s important to allow yourself to explore solutions from multiple angles as a designer.
Translating criticisms to actionable changes
It’s one thing to accept a criticism and move on, and another thing entirely to document it and incorporate it into the next iteration of a design. This project helped me become an expert in the latter.
Importance of the design process
The design process that I documented above was instrumental in bringing this whole project together. One step builds on another, and in most cases if you skip a step you’re going to have difficulty somewhere down the line. No matter the size/scale of the project, I know that mindfully following my design process will always serve me well in terms of deliverables and quality of work.