User Survey
To confirm interest in my app concept, I began by conducting some user surveys. I surveyed medical students, medical professionals, and patients all with varying age ranges and demographics.
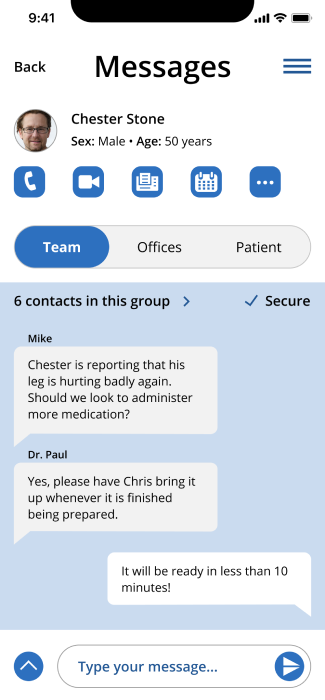
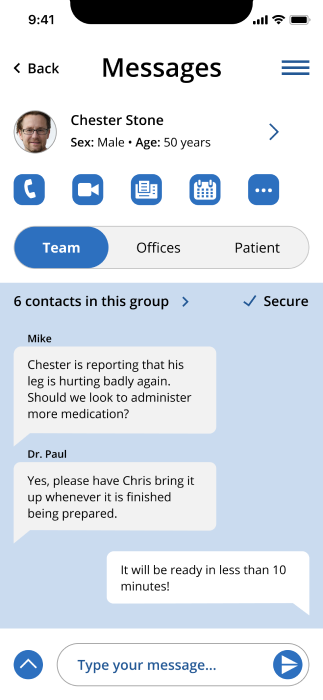
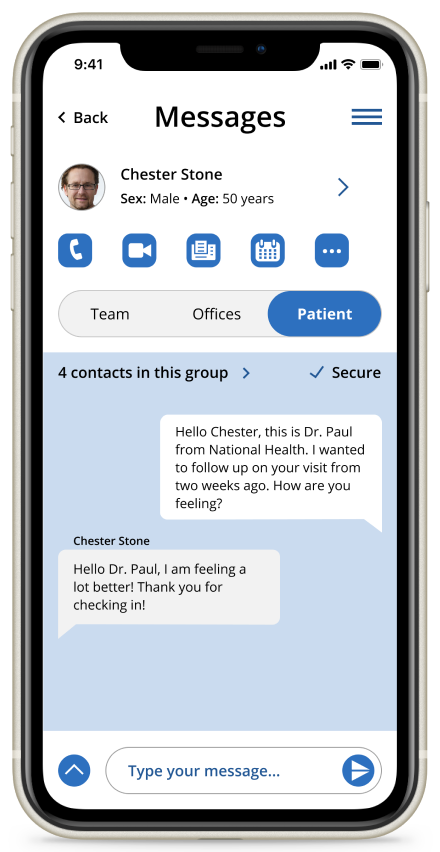
In terms of current frustrations with tech in healthcare, there were many! Healthcare professionals expressed annoyance with not wanting to share their personal phone number (but still wanting to be in direct contact with patients), poor EMR integration with current team chat applications, difficulties coordinating with other medical offices, and HIPAA compliance/security issues to name a few. Patients were frustrated with slow response times and wait times from their doctors, having difficulty transferring their medical information from one doctor to another, and not getting enough time with physicians to actually ask questions. It was clear to me that a lot of these issues could be easily eliminated through better workflow practices made possible via an application.
Key Takeaways
- There is a market for an application that consolidates medical communications more efficiently and effectively than the current norm
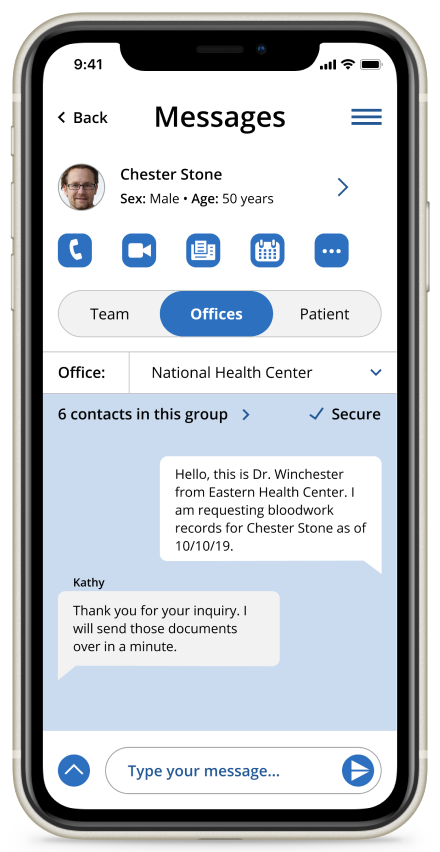
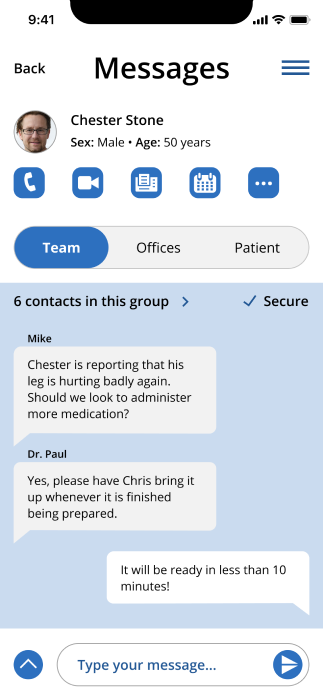
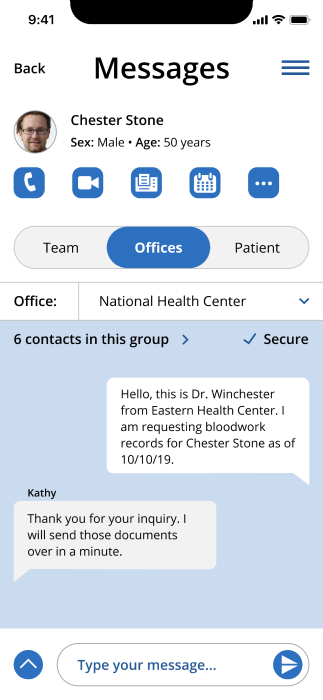
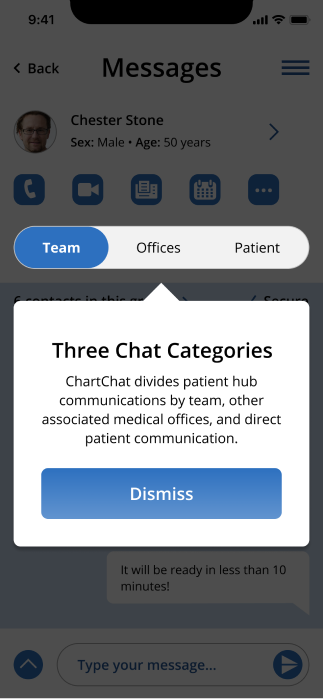
- EMR Integration and communication across medical offices is very important
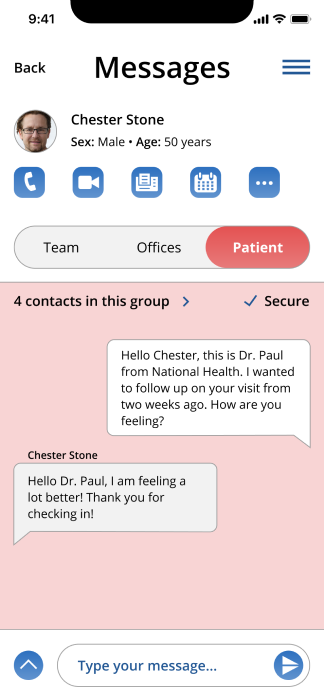
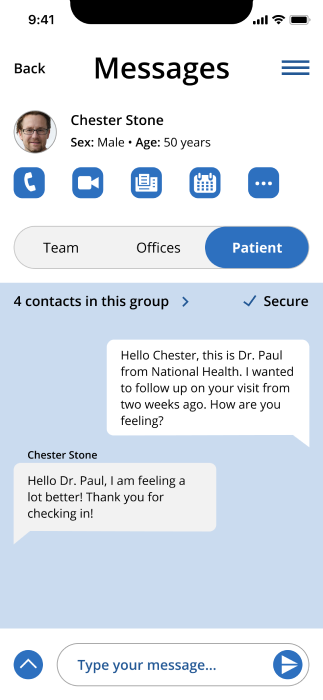
- Secure HIPAA compliance and not requiring patients to download any app is key
- Phone and video calling are required for fully remote medical communication with patients